This post was published 15 years ago so it may be outdated.
A mediados de marzo estuve un par de semanas ausente, entre otras cosas porque estuve participando en un intercambio con un instituto italiano. Pues bien, si en marzo estuve acogiendo a un alumno italiano, ahora es él quien me acogerá a mí en Italia.
Así que estaré fuera los próximos 10 días y no podré publicar nada.
¡Nos vemos en mayo!
This post was published 15 years ago so it may be outdated.
Vía Genbeta descubro algunos rumores sobre una serie de novedades de Windows 7 que Microsoft presentará en la versión candidata (RC). Una de estas novedades podría ser una nueva interfaz, totalmente diferente a la conocida Aero de Windows Vista.
Yo personalmente me uno al escepticismo de Yirá (Genbeta): no creo que Microsoft vaya a cambiar radicalmente la interfaz viendo las duras críticas que recibió Windows Vista en este aspecto (entre otros) y a esto además hay que sumarle el tiempo de desarrollo que requiere una interfaz nueva.
Definitivamente no creo que una nueva interfaz sea la novedad que se guarda Microsoft, aunque no me extrañaría ver cambios menores en la actual interfaz, en mi opinión, no le vendrían mal más opciones de personalización.
This post was published 15 years ago so it may be outdated.

En muchas páginas webs hay carruseles que muestran una imagen y un pequeño texto. Un ejemplo de estos carruseles lo podemos ver algunas páginas de empresas de diseño web, donde nos muestras el nombre de uno de sus diseños y una pequeña captura. También son frecuentes en webs de revistas, usados para mostrar los artículos más destacados.
Desde hacía tiempo quería crear un carrusel con jQuery y hace un rato he encontrado un plugin de este framework que es precisamente lo que andaba buscando: Step Carousel.
Para añadir el carrusel basta con enlazar jQuery y el plugin mediante <script /> y luego añadir el siguiente código Javascript, que inicia el carrusel:
[js]
<script type="text/javascript">
stepcarousel.setup({
galleryid: ‘carousel’, //ID del div que contiene el carrusel
beltclass: ‘belt’, //Clase del primer div dentro del carrusel, que contiene al resto de divs
panelclass: ‘panel’, //Clase de cada panel individual
autostep: {enable:true, moveby:1, pause:3000},
panelbehavior: {speed:500, wraparound:true, persist:true},
statusvars: [‘statusA’, ‘statusB’, ‘statusC’], //register 3 variables that contain current panel (start), current panel (last), and total panels
contenttype: [‘external’] //content setting [‘inline’] or [‘external’, ‘path_to_external_file’]
})
</script>
[/js]
También es necesario incluir un poco de CSS para que el carrusel funcione correctamente:
[css]#carousel {
position: relative; /* Necesario */
overflow: hidden; /* Necesario */
height: 250px;
margin-left:35px;
background:#5B5B5B url(carousel-bg.png) bottom left repeat-x;
}
#carousel .belt {
position: absolute; /* Necesario */
left: 0;
top: 0;
margin:0 10px 10px 0;
}
#carousel .panel {
width:265px;
float: left; /* Necesario */
overflow: hidden;
margin: 15px;
padding:7px;
border:1px solid #5B5B5B;
background:#383838 url(carousel-panel-bg.png) bottom left repeat-x;
}[/css]
Finalmente, este es el código HTML que usaremos en el carrusel:
[html]
<a href="javascript:stepcarousel.stepBy(‘carousel’, 1)">Anterior</a>
<a href="javascript:stepcarousel.stepBy(‘carousel’, -1)">Posterior</a>
<div id="carousel" class="stepcarousel">
<div class="belt">
<div class="panel">
<img src="img1.png" />
<div class="panel-text">
<p>Este carousel es una demostración</p>
</div>
</div>
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
</div>
</div>
[/html]
El código es sencillo de entender y fácil de personalizar. Por ejemplo, para añadir más paneles basta con añadir más bloques, que tienen la siguiente estructura:
[html]
<div class="panel">
<img src="img2.png" />
<div class="panel-text">
<p>de un tutorial de <a href="http://sumolari.com">Sumolari.com</a>.</p>
</div>
</div>
[/html]
Si lo que queremos es que el link pase dos paneles en lugar de uno, basta con cambiar el -1 o el 1 por -2 o 2 respectivamente.
He montado una demostración del carrusel que se puede ver aquí.
Por último, podéis descargar la demostración desde aquí (incluye imágenes, Javascript y CSS).
This post was published 15 years ago so it may be outdated.
Vía Smashing Magazine descubro 10 interesantes trucos con los mejorar nuestro WordPress, desde crear URLs cortas mediante TinyURL hasta resaltar el texto buscado en las búsquedas, pasando por como crear una página de mantenimiento o crear un botón para enviar a Facebook.
This post was published 15 years ago so it may be outdated.

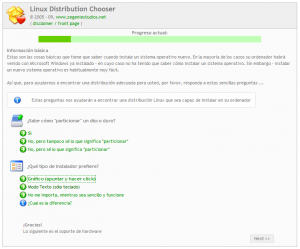
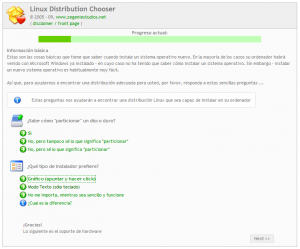
Hace bastante tiempo que no escribo nada sobre Linux (ciertamente, poco he escrito sobre él en el blog) y curioseando por la red he encontrado un test bastante curioso que nos ayuda a elegir la distribución de Linux que deberíamos usar.
Para los que no sepáis cómo funciona esto, lo imprescindible que hay que saber sobre Linux es que no es un único Sistema Operativo, sinó que está formado por distribuciones. Todas las distribuciones tienen en común el núcleo del Sistema Operativo, pero a partir de ahí van distanciandose y haciéndose cada distribución única.
Aclarado esto, un problema con el que se ven muchos de los que desean utilizar Linux es qué distribución deben usar que se ajuste a sus necesidades y conocimientos.
Pues bien, este test nos hará diversas preguntas, desde si sabemos el significado de distribución Linux hasta si nuestro procesador es de 64 bits, pasando por preguntas como si hemos usado Linux con anterioridad o si preferimos un instalador gráfico o modo texto. Además, el test está disponible en 23 idiomas, entre los que está el español.
Una vez completado el test, éste nos ofrecerá una serie de distribuciones que encajan a la perfección y un listado de otras distribuciones que no cumplen todos los requisitos que hemos especificado, pero que se acercan a lo que necesitábamos. Por ejemplo, he realizado el test y en la segunda lista ha aparecido Debian, no incluida en la primera por no tener un instalador gráfico.
En resumen, con este test de Zegeniestudios podemos saber qué distribución de Linux se acerca más a nuestras necesidades de forma fácil y rápida.
This post was published 15 years ago so it may be outdated.
Hoy he estado arreglando algunos fallos del diseño del blog. Fallos como, por ejemplo, el color del texto de los links de la parte inferior, de lo cuales algunos se quedaban invisibles al pasar el ratón por encima de ellos y otros simplemente no cambiaban de color.
Otro fallo que he arreglado son los botones de artículos anteriores y posteriores de la página de búsquedas, que en lugar de mostrar el botón correctamente, aparecía parte del botón y además texto del link en inglés.
Además de esto, he mejorado la barrita que permite elegir el ancho del diseño del blog. Esta barrita (o slider) permite que cada uno elija el ancho que prefiere para ver el blog. Anteriormente, al pulsar el botón Reiniciar, el ancho se reducía al 75% (el que tiene el blog por defecto), pero no se guardaba y al volver a visitar el blog, éste tenía el ancho que se había seleccionado antes de reiniciarlo, con el arreglo que he estado haciendo, ahora funciona correctamente. Pero esto no es sólo lo nuevo del slider, sinó que ahora también aparece en todas las páginas del blog (en los resultados de búsquedas, a la hora de leer un artículo, cuando se navega por una página, etc).
Por último, he cambiado la forma de cargar las hojas de estilo CSS, de usar el método @import a usar el método <link/>, entre otros motivos, por el análisis que se publicó en Anieto2k y que deja al primer método en bastante mal lugar.
Con esta modificación, el diseño pasa a ser el 4.4, lo que se traduce en 4 grandes cambios al diseño original y 4 cambios menores a la última modificación importante del diseño.
Espero que con estos cambios navegar por el blog sea más agradable y las páginas carguen más rápido.
This post was published 15 years ago so it may be outdated.
Ayer publicaron en Smashing Magazine una lista de 35 plantillas para Joomla!, 15 plantillas de pago y 20 gratuitas.
Si estás montando una web con Joomla! y no sabes que plantillas poner, puede que esta lista colabore para elegir la plantilla adecuada.
This post was published 15 years ago so it may be outdated.
La próxima versión de Firefox será la 3.5 (anteriormente llamada 3.1), y aunque no está acabada aún, Mozilla ha comenzado el desarrollo de la siguiente versión, la 3.6.
Vía Genbeta descubro las novedades que incorporará esta nueva versión, que, de forma resumida, son:
- Mejor integración con Windows Aero: Actualmente Firefox no se integra demasiado bien con Windows Aero, pero Firefox 3.6 incorporará, además de un tema por defecto que se integra mejor, un mayor uso de las Jump Lists de Windows 7: Nos mostrará una miniatura de cada pestaña, como hace Internet Explorer.
- No tendremos que reiniciar Firefox después de instalar temas o extensiones, aunque sólo afectará a temas y extensiones “livianos” y es posible que algunas veces sí sea necesario reiniciar el navegador.
- Mejor rendimiento: Se reducirá el tiempo que tarda en cargarse Firefox y en abrir una nueva pestaña (esto último se reducirá en 50 milisegundos). Se incorporarán algunas transiciones fluidas para que también nos transmita la impresión de tener un mejor rendimiento.
La versión 3.5 estará lista dentro de un par de meses, mientras que la 3.6 se espera que esté terminada para mayo de 2010.
This post was published 15 years ago so it may be outdated.
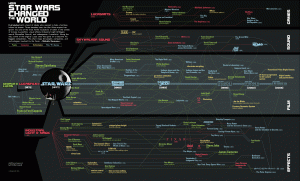
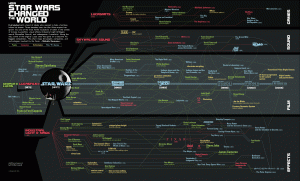
Vía Microsiervos descubro una impresionante imagen donde se puede ver cómo han cambiado el mundo las diversas empresas que aparecieron para crear Star Wars (LucasArts, LucasFilms, Industrial Light & Magic y Skywalker Sound).